概要
DataGridにDataTableをバインドします。
XAML側はDataGridのItemSorceにBinding.
コード側ではDataContextにデータテーブルを設定。(コード側でDataContextを設定する場合。)
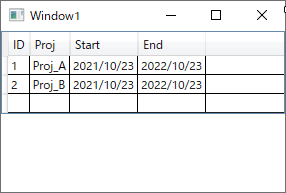
ビュー、コード
ビュー XAML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<Window x:Class="DataGridBindTest.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:DataGridBindTest" mc:Ignorable="d" Title="Window1" Height="200" Width="300"> <Grid> <StackPanel> <DataGrid x:Name="dataGrid" ItemsSource="{Binding}"/> </StackPanel> </Grid> </Window> |
コード (Window1.xaml.cs)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
using System.Windows; using System.Data; namespace DataGridBindTest { /// <summary> /// Window1.xaml の相互作用ロジック /// </summary> public partial class Window1 : Window { public Window1() { InitializeComponent(); // DataTableとサンプルデータ作成 DataTable dt = new DataTable(); dt = new DataTable(); dt.Columns.Add("ID"); dt.Columns.Add("Proj"); dt.Columns.Add("Start"); dt.Columns.Add("End"); DataRow row = dt.NewRow(); row[0] = 1; row[1] = "Proj_A"; row[2] = "2021/10/23"; row[3] = "2022/10/23"; dt.Rows.Add(row); row = dt.NewRow(); row[0] = 2; row[1] = "Proj_B"; row[2] = "2021/10/23"; row[3] = "2022/10/23"; dt.Rows.Add(row); // ダイレクトにDataGridに挿入 dataGrid.DataContext = dt; } } } |



コメント