概要
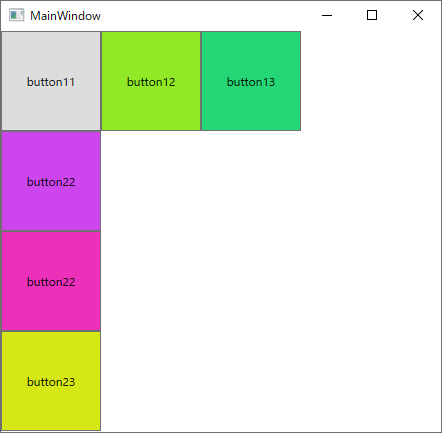
WrapPanelでレスポンシブルデザイン風なウィンドウを作成します。
ビュー、コード
ビュー XAML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<Window x:Class="WrapPanelTest.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WrapPanelTest" mc:Ignorable="d" Title="MainWindow" Height="440" Width="456"> <Grid> <WrapPanel Orientation="Vertical"> <WrapPanel > <Button x:Name="button1_1" Content="button1_1" Width="100" Height="100"></Button> <Button x:Name="button1_2" Content="button1_2" Width="100" Height="100" Background="#FF90E826"></Button> <Button x:Name="button1_3" Content="button1_3" Width="100" Height="100" Background="#FF25D676"></Button> </WrapPanel> <WrapPanel Orientation="Vertical"> <Button x:Name="button2_1" Content="button2_2" Width="100" Height="100" Background="#FFCD45EC"></Button> <Button x:Name="button2_2" Content="button2_2" Width="100" Height="100" Background="#FFEC30B9"></Button> <Button x:Name="button2_3" Content="button2_3" Width="100" Height="100" Background="#FFD5E815"></Button> </WrapPanel> </WrapPanel> </Grid> </Window> |
コード
なし。
|
1 |



コメント